ダブルレクタングル広告を簡単に表示できる機能を追加

2017年12月22日にアップデートされた「LION BLOG Ver.1.2.0」から、ダブルレクタングル広告を簡単に表示できる機能を追加いたしました(広告を2つ横並びに表示できる機能です)。アドセンスのレクタングル広告(大)は広告単価も大きいことが多く、また、多くの人の目にとまるサイズなので、皆さんが運営しているサイトの収益UPが目指せるかと思います。
ダブルレクタングル広告の表示方法

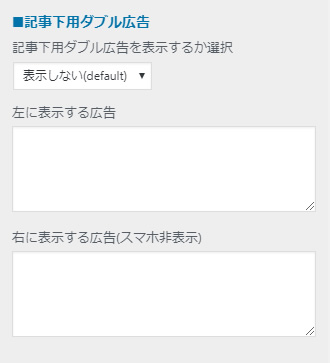
ダブルレクタングル広告は、【外観】→【カスタマイズ】→【広告設定】の中にある、「記事下用ダブル広告」の項目を編集することで、表示できるようになります。
※右に表示する広告は、スマホでは非表示になります。これは画面の上から下までをAdSense広告が占領してはならないというポリシーに違反する可能性があるためです。
表示例
このページの下にある、Socialボタンリストの下、私のプロフィールの上にある、広告が横並びで2つ並んでいるエリアが、実際の表示例です。
このサイトでは、アドセンスのレスポンシブ広告を設定していますが、もちろんレクタングル(大)を設定することもできます。ただ、その場合、下記のように「styleからwidth:336px;height:280pxを削除」して登録することをお勧めいたします。
※レスポンシブ広告の場合も、display:blockではなく、display:inline-blockを設定することをお勧めいたします。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 広告ユニット名 -->
<ins class="adsbygoogle"
style="display:inline-block"
data-ad-client="ca-pub-【ユーザーナンバー】"
data-ad-slot="【広告ナンバー】"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
こうすることで、画面領域が狭い時でも、広告同士が重なって表示されにくくなります(Googleが表示を調整しているので、表示されにくいという表現にしています)。
今より満足できるサイトを作りませんか?
-
前の記事

LION BLOGテーマのスタイルガイド 2017.09.02
-
次の記事

【重要】子テーマのfunction.php修正のお知らせ 2018.01.09
Advertisement
Author:K Naito 投稿一覧
クリエイティブディレクター / フィット代表
2008年にWEBデザイナーとして独立し、フリーとして活動。その後、WEBディレクターとして一部上場企業とベンチャー企業で経験を積み、2016年から再びフリーのクリエイティブディレクターとして活動。
現在は、関東圏内で企業のWEBコンサルティング、WEB制作、コンテンツマーケティング支援、SEO対策を行っています。赤ワインとビール、そして焼酎とウイスキー(全部お酒って……)が好きな一児のパパです。
![LION BLOG[ライオン ブログ] – デモサイト](https://lionblog.fit-jp.com/wp-content/uploads/2017/08/bklogo.png)













はじめまして。テーマを利用させていただいております。
こちらで紹介されている、アドセンス自動貼り付けを私のブログにも実装しているのですが、
背景の網掛けと、Advertisementというラベルを削除することは出来るのでしょうか?
追記となります。
というのも、Googleのポリシーとしては、「ラベルを付けない」または、ラベルを付ける場合は「広告」「スポンサーリンク」のみ利用可能ということになっております。
https://support.google.com/adsense/answer/4533986?hl=ja
この点、修正出来る箇所をお伺いさせていただきたく存じます。
うずぼう様
コメントありがとうございます。
こちらの文言を編集するには、子テーマのfunction.phpを用いて、文字を置き換えるなどしてご対応をお願いいたします。また詳しいやり方などは個別に回答することができませんので、ご自身でご対応をお願いいたします。
いつもLION BLOG愛用させていただいております。
今回こちらの記事を参考にGoogleアドセンスを
挿入しようとしたのですが、
「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」
と表記され、うまくいきませんでした。
改善方法ございましたらご教示お願い致します。
akio様
コメントありがとうございます。
状況がよくわらかないので、回答が難しいのですが、もしロリポップを使っているのであれば、「ロリポップ アドセンス WAF WP」 などと検索してみていただけると、その答えを発見できるかもしれません。