ウィジェットに任意のCSSクラスを追加できるWPプラグインを使えば、PCとスマホで表示/非表示が簡単

Widget CSS Classesという無料プラグインを利用すると、ウィジェットアイテムに任意のCSSクラスを追加できるようになります。LION BLOGでは、class名に「u-none-sp」とつけると、スマホで表示されたときに非表示にすることができ、「u-none-pc」とつけると、PCで表示されたときに非表示にすることができます。
いずれは、Widget CSS Classesというプラグインを利用しなくてもPCとスマホで表示/非表示の切り替えができるようにしたいと考えていますが、今すぐにそれを実現したい場合はぜひ、Widget CSS Classesプラグインをインストールして使ってみてください。
Widget CSS Classesプラグインの使い方

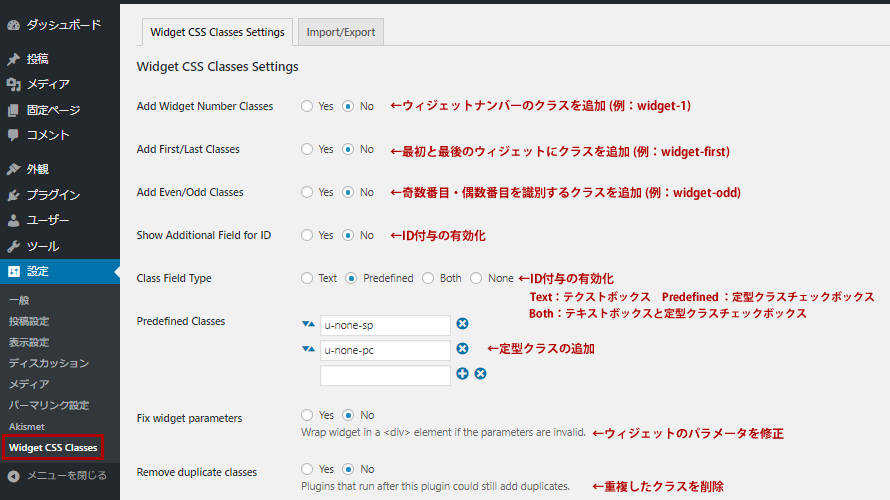
上記画像はこのサイトの実際の設定です。
「u-none-sp」と「u-none-sp」を毎回テキストフィールドに入力するのが面倒なので、定型クラスに「u-none-sp」と「u-none-pc」を登録して、ウィジェット画面でチェックボックスにチェックを入れるだけで表示/非表示を切り替えられるようにしています。
自身のサイトの内容に合わせて各項目をカスタマイズしてください。
設定項目の説明
| Add Widget Number Classes | ウィジェットナンバーのクラスを追加(例:widget-1) |
| Add First/Last Classes | 最初と最後のウィジェットにクラスを追加(例:widget-first) |
| Add Even/Odd Classes | 奇数番目・偶数番目を識別するクラスを追加(例:widget-odd) |
| Show Additional Field for ID | ID付与の有効化 |
| Class Field Type | クラス追加フォームの種類 |
| Predefined Classes | 定型クラスの追加 |
| Fix widget parameters | ウィジェットのパラメータを修正 |
| Remove duplicate classes | 重複したクラスを削除 |
ウィジェットに任意のクラスを追加して、それぞれ異なるCSSを適用したいという時には、大変役に立つプラグインです。ぜひご活用ください。
今より満足できるサイトを作りませんか?
-
前の記事

LION BLOGの機能・特徴まとめ「55の機能と特徴を備えた多機能で使いやすいWPテーマ」 2017.08.22
-
次の記事

LION BLOGテーマのスタイルガイド 2017.09.02
Advertisement
Author:K Naito 投稿一覧
クリエイティブディレクター / フィット代表
2008年にWEBデザイナーとして独立し、フリーとして活動。その後、WEBディレクターとして一部上場企業とベンチャー企業で経験を積み、2016年から再びフリーのクリエイティブディレクターとして活動。
現在は、関東圏内で企業のWEBコンサルティング、WEB制作、コンテンツマーケティング支援、SEO対策を行っています。赤ワインとビール、そして焼酎とウイスキー(全部お酒って……)が好きな一児のパパです。
![LION BLOG[ライオン ブログ] – デモサイト](https://lionblog.fit-jp.com/wp-content/uploads/2017/08/bklogo.png)













コメントを書く