</head>と</body>タグの直上に自由にタグを記述できるエリアを追加
- 2018.01.16
- テーマの特徴

2018年1月16日にアップデートされた「LION BLOG Ver.1.3.0」から、</head>と</body>タグの直上に自由にタグを記述できる自由入力エリアを追加いたしました。独自のCSSを<head>タグの中に読み込みたい時や、jQueryプラグインを追加したい時などに活用いただけると思います。
自由入力エリアの使い方

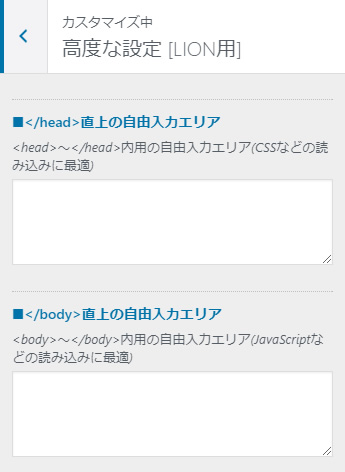
使用方法は、【外観】→【カスタマイズ】→【高度な設定】の順に進むと、2つフォームが表示されるので、記述したい内容をテキストエリアに入力するだけです。読み込み位置が、</head>と</body>タグの直上になっていますので、それぞれ用途に合わせてお使いください。
使用例
オリジナルのCSSファイルを読み込みたいのであれば
<link rel="stylesheet" href="http://【your-domain】/wp-content/themes/lionblog-child/original.css">
このような形で記述します。
今より満足できるサイトを作りませんか?
-
前の記事

【重要】子テーマのfunction.php修正のお知らせ 2018.01.09
-
次の記事

LION BLOG Ver2.0.0リリース!新機能のご案内と注意事項 2018.02.15
Advertisement
Author:K Naito 投稿一覧
クリエイティブディレクター / フィット代表
2008年にWEBデザイナーとして独立し、フリーとして活動。その後、WEBディレクターとして一部上場企業とベンチャー企業で経験を積み、2016年から再びフリーのクリエイティブディレクターとして活動。
現在は、関東圏内で企業のWEBコンサルティング、WEB制作、コンテンツマーケティング支援、SEO対策を行っています。赤ワインとビール、そして焼酎とウイスキー(全部お酒って……)が好きな一児のパパです。
![LION BLOG[ライオン ブログ] – デモサイト](http://lionblog.fit-jp.com/wp-content/uploads/2017/08/bklogo.png)











こんにちは。
Wordプレス初心者です。
LIONBLOGさんのテーマを使用させていただいています。
アドセンスの自動広告を導入したいのですが、直上の自由入力エリアにコードを貼り付けてもうまくいきません。
「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」というエラーメッセージが出ます。
何か改善方法があったら教えてください。
連投失礼します。
他記事での質問へのお返事を拝見させていただき、サーバーのWAF設定→ログ除外設定で解決しました!
ありがとうございました。
きなこ様
コメントありがとうございます。
ご解決いただけたみたいで良かったです!