AMP 対応「プラグインなしで実現できる多機能な AMP」

LION BLOGではカスタマイズからAMP機能を有効化するだけで簡単に AMP に対応することができます。
目次
LION BLOG の AMP の特徴
- AMP機能をカスタマイズから簡単に有効化できます。
- オリジナルのページと AMP のページの見た目がほぼ同じです。
- AMPページ用広告登録枠があります。
- AMP 用のAnalyticsコードを登録できます。
- https通信サイトではAMPページでもサイト内検索ボックスを表示できます。
- 投稿本文をAMPに対応するために自動的に置き換え・削除を行います。
- Twitterをamp-twitterに置換
- Instagramをamp-instagramに置換
- YouTubeをamp-youtubeに置換
- iframeをamp-iframeに置換
- imgをamp-imgに置換
- scriptを削除
- style属性を削除
- onclick属性を削除
- fontタグを削除
- AMP用のロゴ画像を登録できます。
Twitter、Instagram、YouTubeをページに埋め込む場合は、埋め込みたいページのURLを、そのまま投稿本文に入力してください。URLをただ入力するだけで、自動的に通常ページとAMPページ用にコンテンツが埋め込まれます。
○:https://www.youtube.com/watch?v=_8ksOgWYleA ×:<iframe width="560" height="315" src="https://www.youtube.com/embed/_8ksOgWYleA" frameborder="0" allowfullscreen></iframe>
また、投稿ページの本文入力エリアの下にある、【AMPページ用scriptの選択】から、該当のscriptを選択してください。
※YouTubeを読み込んだならYouTubeにチェック
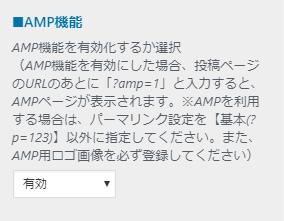
AMP の有効化と無効化

画像のように、カスタマイズから機能を有効化するだけで、簡単にAMPに対応したページを作成することができます。
AMPページの確認
LION BLOGでは、AMP機能を有効化している場合、通常の投稿ページのURLの後に「?amp=1」と入力することで、AMPページを表示することができます。
このページの場合
通常ページ:http://lionblog.fit-jp.com/no_plug_amp/
AMPページ:http://lionblog.fit-jp.com/no_plug_amp/?amp=1
AMPページ:http://lionblog.fit-jp.com/no_plug_amp/?amp=1
AMPページがきちんと対応できているかチェックするツール
投稿ページが、きちんと AMP に対応できてるかどうかは、Googleが提供しているAMP テストツールで確認してください。
Google Console AMP テスト
注意事項
LION BLOGのAMP機能は、できるだけエラーが起こらないように、一部機能が利用できません。利用することができない主な機能は以下の通りです。
- ウィジェットのすべて(サイドバーが使えません)
- コメント欄(今後、改善予定)
- WPプラグイン(wp_headとwp_footerを読み込んでいません)
- imgタグを<amp-img>と記述する必要はありません。
- 外部コンテンツを埋め込む場合はAMPページ用scriptを必ず選択してください。
今より満足できるサイトを作りませんか?
-
前の記事
記事がありません
-
次の記事

ページの高速表示を意識したテーマ設計 2017.08.17
Advertisement
Author:K Naito 投稿一覧
クリエイティブディレクター / フィット代表
2008年にWEBデザイナーとして独立し、フリーとして活動。その後、WEBディレクターとして一部上場企業とベンチャー企業で経験を積み、2016年から再びフリーのクリエイティブディレクターとして活動。
現在は、関東圏内で企業のWEBコンサルティング、WEB制作、コンテンツマーケティング支援、SEO対策を行っています。赤ワインとビール、そして焼酎とウイスキー(全部お酒って……)が好きな一児のパパです。
![LION BLOG[ライオン ブログ] – デモサイト](http://lionblog.fit-jp.com/wp-content/uploads/2017/08/bklogo.png)












こんにちは、これはコメントです。
コメントの承認、編集、削除を始めるにはダッシュボードの「コメント画面」にアクセスしてください。
コメントのアバターは「Gravatar」から取得されます。