ページの高速表示を意識したテーマ設計

WordPressはキャッシュ系プラグインを活用しないと表示が遅いイメージがありますが、LION BLOGはそういったキャッシュ系プラグインを使用しなくとも、デフォルトの状態でかなり高速にページが表示されます。またカスタマイズ次第ではGoogle PageSpeed Insightsで、モバイル、パソコン共に100のスコアを出すことも可能です。
LION BLOGの高速化設計
Webページの高速表示を意識したLION BLOGの取り組みに関して以下に、その一部を紹介いたします。
NO JavaScript(JavaScriptを使っていません)
LION BLOGのテーマフォルダ内を見ていただければわかりますが、JavaScriptファイルを格納する「js」フォルダがありません。LION BLOGでは、処理が重くなるJavaScriptを利用せず、ビジュアルエフェクトはすべてCSSで対応しています。(下記で紹介するCSSの非同期読み込み機能を有効化すると一行インラインでJavaScriptが記述されます)
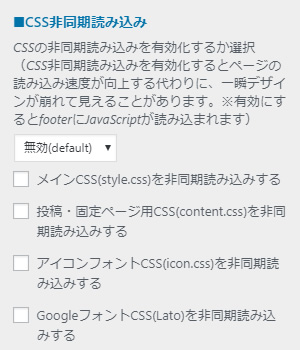
CSSの非同期読み込み・読み込み分岐

カスタマイズ画面でCSSの読み込み方法を、非同期読み込みに設定することが可能です。CSSを非同期に読み込むことでレンダリング速度が向上します(すべて非同期に読み込むと、一瞬デザインが崩れて見えます)。非同期読み込みを有効化するとfooterに一行インラインでJavaScriptが記述されます。
また、contents.cssに関しては、固定ページと投稿ページが表示されたときだけ読み込むように条件分岐しています。そのためアーカイブページなどで不要なリクエストの発生を防いでいます。
.htaccess によるブラウザキャッシュと Gzip 圧縮
LION BLOGは、テーマフォルダ内に.htaccessの記述サンプルを付属しています。.htaccessの記述サンプルは下記のような内容となっており、この記述を追記することで、ブラウザキャッシュとGzip圧縮が有効になり、ページの表示速度が大幅に向上します。※必ずバックアップを行ってから作業してください。
# ----------------------------------------------------------------------------- # .htaccessに以下の記述を追加すると高速化。※バックアップを行ってから作業してください。 # ----------------------------------------------------------------------------- # BEGIN ブラウザキャッシュ <IfModule mod_headers.c> <ifModule mod_expires.c> ExpiresActive On # キャッシュ初期化 ExpiresDefault "access plus 1 seconds" # MIME Typeごとの設定 ExpiresByType text/css "access plus 1 weeks" ExpiresByType text/js "access plus 1 weeks" ExpiresByType text/javascript "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType application/pdf "access plus 1 weeks" ExpiresByType application/javascript "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" ExpiresByType application/x-shockwave-flash "access plus 1 weeks" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType application/x-font-woff2 "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" </IfModule> </IfModule> # END ブラウザキャッシュ # BEGIN Gzip圧縮 <IfModule mod_deflate.c> SetOutputFilter DEFLATE # 古いブラウザ無効 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html # 圧縮済みのコンテンツは再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf #AddOutputFilterByType DEFLATE application/x-font-woff #AddOutputFilterByType DEFLATE application/x-font-woff2 AddOutputFilterByType DEFLATE application/x-font-opentype #AddOutputFilterByType DEFLATE application/vnd.ms-fontobject </IfModule> # END Gzip圧縮
今より満足できるサイトを作りませんか?
-
前の記事

AMP 対応「プラグインなしで実現できる多機能な AMP」 2017.08.17
-
次の記事

ボタン一つで簡単にレイアウトを変更できる 2017.08.22
![LION BLOG[ライオン ブログ] – デモサイト](http://lionblog.fit-jp.com/wp-content/uploads/2017/08/bklogo.png)













コメントを書く